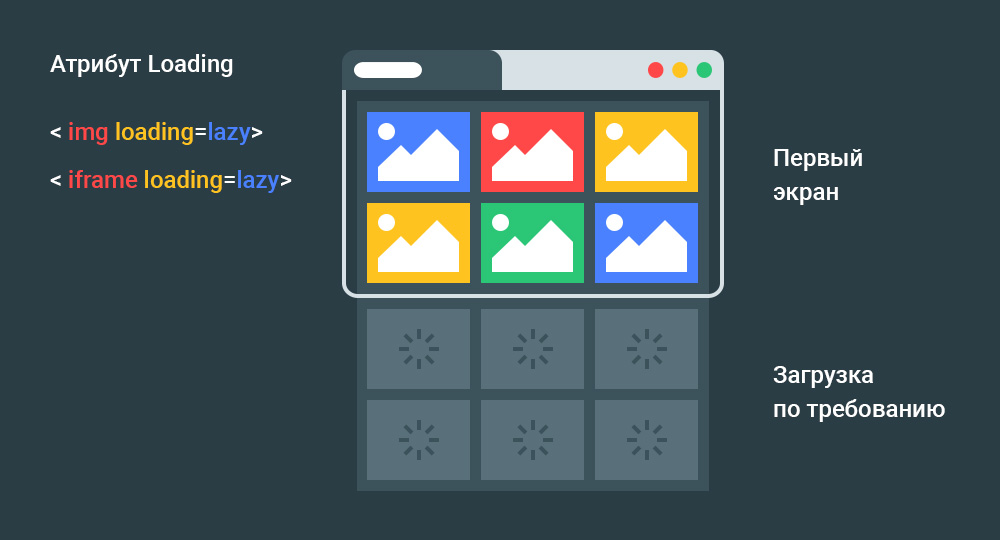
Скорость загрузки сайта влияет на показатель конверсии и результаты ранжирования в поисковой выдаче. Вскоре обновленный движок Google будет поддерживать атрибут для тегов img и iframe, позволяющий повысить скорость загрузки. Что это за атрибут? И как внедрить новую возможность на своем сайте уже сейчас? Разберемся с вопросами далее.
Какой новый атрибут стал поддерживать Google?
Google обновил систему сканирования страниц сайтов.
Теперь движок сканирования сайтов будет обновляться примерно синхронно с обновлением движка браузера Google Chrome.
Движок рендеринга входит в систему сканирования сайтов.
Процесс рендеринга выполняется до этапа ранжирования.
Теперь в системе рендеринга поддерживается атрибут loading.
Точнее будет поддерживаться, но в будущей версии движка. Google заявляет, что поддержка будет реализована в одном из следующих обновлений.
Теперь поисковые оптимизаторы имеют возможность использовать на сайтах новый атрибут loading для ускорения загрузки страниц. Главное в следующем — изображение, к которым применяется атрибут loading, подлежат индексации поисковой системой.
Ранее для реализации ленивой загрузки на практике требовалось использовать сторонние решения.
Минусы таких решений в следующем:
-
Увеличивается размер сайта из-за использования дополнительных скриптов;
Возрастает сложность поддержки;
Не поддерживается индексация поисковой системой.
Как использовать атрибут loading на сайте?
Атрибут loading можно применять к двум тегам:
- img — тег для встраивания изображений на страницы сайта;
- iframe — тег для встраивания медиа элементов.
Пример реализации тега для img:
<img align="center" src="celebration.jpg" loading="lazy" alt="image" />
Пример реализации тега для iframe:
<iframe src="video-player.html" loading="lazy"></iframe>
Атрибут loading может принимать одно из трех значений. Значения следующие:
- lazy;
- eager;
- auto.
Значение eager указывает на то, что элемент должен быть загружен немедленно.
Значение auto указывает на то, что решение о порядке загрузки должно определяться браузером.
Если атрибут loading не задан, по умолчанию будет выполняться сценарий со значением auto.
Итак, примеры имплементация на практике. Выполнять ленивую загрузку:
<img align="center" src="megaindex.jpg" loading="lazy" alt="megaindex"/>
Для ряда изображений наоборот, загрузку требуется выполнить сразу. Не выполнять ленивую загрузку, загрузить изображение при загрузке страницы:
<img align="center" src="megaindex.jpg" loading="eager" alt="megaindex"/>
Передать решение о порядке загрузки на сторону браузера
<img align="center" src="image.jpg" loading="auto" alt="image"/>
Аналогичные значения применимы к тегу iframe. Например, тег iframe можно использовать для ленивой загрузки видео с YouTube.
<iframe src="video-player.html" loading="lazy"></iframe>
Если учитывать и старые браузеры, то реализовать ленивую загрузку следует с учетом проверки поддержки атрибута.
Как выполнить проверку поддержки? Проверка поддержки loading выглядит так:
<script>
if ('loading' in HTMLImageElement.prototype) {
// Поддерживается
} else {
// Применить полифилл или JavaScript
}
</script>Большие по размеру страницы являются проблемой при продвижении сайта в поисковой выдаче и требуют поисковой оптимизации.
Применяя к картинкам и iframe атрибут loading=lazy можно ускорить сократить передаваемый объем трафика и, как результат, ускорить загрузку страниц сайта.
Выявить различные проблемы со страницами сайта можно используя сервис аудита от MegaIndex.
Вопросы и ответы
Зачем нужен атрибут loading?
На страницах часто размещается множество изображений, что влияет на размер страниц, и приводит к замедлениюзагрузки страниц сайта.
Зачастую множество изображений на странице находятся за пределами так называемого первого экрана пользователя. Атрибут loading позволяет загружать такие изображения по требованию.
Как проверить поддерживается ли атрибут в браузере?
Проверка поддержки атрибута проводится посредством анализа HTMLImageElement.prototype.
Для проверки достаточно открыть ссылку с кодом для анализа.
Например — indexoid.
Каким образом рассчитывается момент для загрузки изображений по требованию?
За момент загрузки изображений отвечает движок браузера пользователя.
Браузер получает весь код страницы и выстраивает очередь загрузки из всех элементов.
Элементы с ленивой загрузкой должны загружаться при прокрутке страницы, обычно незадолго до того момента, пока изображения будет отображено на экране.
Система организации ленивой загрузки в браузере основана не только на близости элемента к видимой области на устройстве, но и на скорости соединения с интернетом.
Итак, если для изображений и/или фреймов установлен атрибут loading=auto, то для выбора момента загрузки элементов браузер будет использовать такие данные:
- Близость элемента к видимой части;
- Скорость соединение с интернетом.
Пороговые значения для срабатывания ленивой загрузки в отношении скорости соединения с интернетом заданы в исходном коде браузера Chrome.
В каких случаях атрибут lazy=loading использовать не следует?
Не следует использовать ленивую загрузку в случае, если по элементам собираются аналитические данные. Если отслеживаются показы в видимой части, то не следует использовать lazy loading для блоков такой рекламы.
Какие браузеры будут поддерживать атрибут?
Атрибут loading будет поддерживаться всеми популярными браузерами. Такая поддержка стала возможна по причине использования общего движка Webkit.
Браузеры на Webkit:
- Chrome;
- Chrome Android;
- Opera;
- Microsoft Edge;
- Safari;
- iOS Safari.
Выводы
Применение атрибута для ленивой загрузки loading позволяет достичь следующих целей:
- Увеличить скорость открытия страниц сайта. Скорость загрузки влияет на поисковую оптимизацию;
- Сэкономить трафик, а значит снизить расходы на интернет для пользователя;
- Улучшить поведенческие факторы. Загрузки данных в видимой области страницы будет происходить быстрее. Исходя из аналитических данных Google известно, что от скорости загрузки сайта зависит показатель конверсии;
- Снижение объёма передаваемых данных, что позволяет экономить средства для больших сайтов;
- Уменьшить размера страниц за счет устранения из кода лишних скриптов, которые использовались для реализации ленивой загрузки ранее.